Halo sobat programmer masa depan? masih semangat belajar kan?? kali ini saya akan membahas dan tentang salah satu bahasa pemrograman yang paling populer saat ini. yaitu Javascript
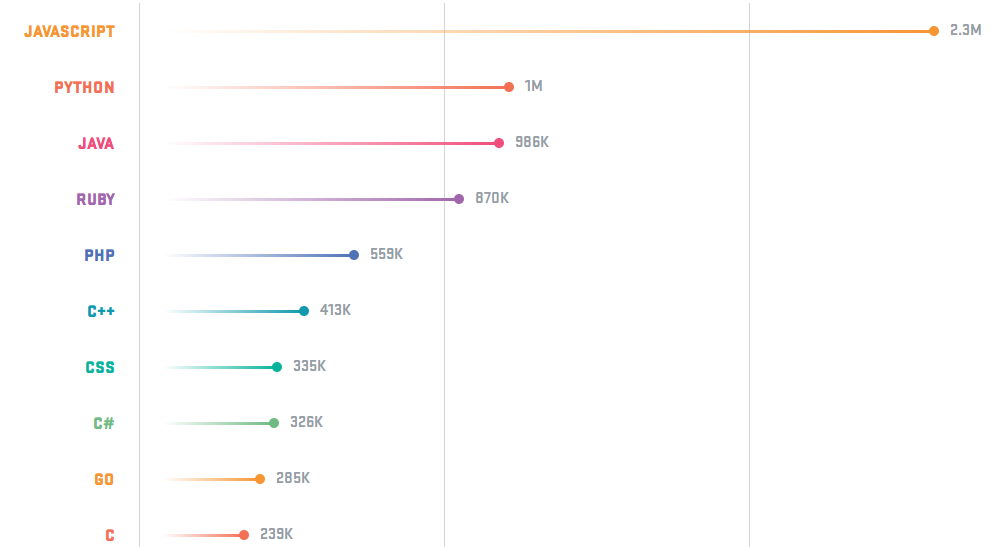
Menurut Popularity of Programming Language (http://pypl.github.io/PYPL.html) bahasa pemrograman ini menduduki peringkat ke tiga. Sebelumnya saya sudah pernah ulas mengenai bahasa pemrograman PHP yang menduduki posisi ke 5.
Bahkan menurut github javascript merupakan bahasa yang paling banyak penggunanya.

Seperti yang sudah kita tau bahwa dalam web developer proses kerja dibagi menjadi 2 bagian. Yaitu backend (yang menangani data dan logic) dan frontend (yang berhubungan dengan desain atau User Interface). Namun ada satu lagi yang bisa kedua yaitu Full Stack Developer. Salah satu bahasa yang mendukung untuk menjadi seorang Full Stack adalah Javascript ini.
Javascript adalah bahasa pemrograman yang awalnya dirancang untuk berjalan di atas browser.
Namun, seiring perkembangan zaman, javascript tidak hanya berjalan di atas browser saja. Javascript juga dapat digunakan pada sisi Server, Game, IoT, Desktop, dan sebagainya.
Javascript awalnya bernama Mocha, lalu berubah menjadi LiveScript saat browser Netscape Navigator 2.0 rilis versi beta (September 1995). Namun, setelah itu dinamai ulang menjadi Javascript.
Terinspirasi dari kesuksesan Javascript, Microsoft mengadopsi teknologi serupa. Microsoft membuat ‘Javascript’ versi mereka sendiri bernama JScript. Lalu di tanam pada Internet Explorer 3.0.
Akhirnya pada tahun 1996, Netscape mengirimkan standarisasi ECMA-262 ke Ecma International. Sehingga lahirlah standarisasi kode Javascript bernama ECMAScript atau ES. Saat ini ECMAScript sudah mencapai versi 8 (ES8).
Alat temput untuk belajar javascrpt sangat mudah yaitu code editor dan browser. Karena memang bahasa ini berjalan di browser.
Code atau sintaks javascript itu sebenarnya include kedalam coding HTML. dimana biasanya javascript dan HTML jadi satu. berikut adalah contohnya
<!DOCTYPE html>
<html>
<head>
<title>Belajar Javascript</title>
</head>
<body>
<h1>Belajar Javascript</h1>
<div id="hasil"></div>
<script type="text/javascript">
console.log('ini ditulis di console');
document.write('<p>Ini ditulis di browser dengan document.write</p>');
var hasil=document.getElementById('hasil');
hasil.innerHTML='<b>Ini ditulis dengan innerHTML</b>';
alert('Ini ditampikan di popup');
</script>
</body>
</html>
Coding diatas bila dijalankan di browser akan muncul tampilan sebagai berikut
Salah satu cara untuk debugging atau melakukan koreksi coding kita di javascript adalah dengan menggunakan console pada browser. Console Javascript dapat kita buka melalui klik kanan->Inspect Element->Console. Atau menekan tombol shortcut SHIFT+CTRL+I. Selain itu, console bisa digunakan untuk mengujicoba fungsi atau kode Javascript.
Berikut adalah list panduan belajar javascript atau js yang saya buat
- Cara Penulisan Code Javascript
- Dialog Output di Javascript
- Penggunaan Variable dan Konstanta
- Penggunaan Operator
- Percabangan dalam Javascript
- Perulangan dalam Javascript
- Penggunaan Array
- Pengunaan Fungsi dalam Javascript
- Aplikasi Sederhana dengan Javascript
- Penggunaan Object dalam Javascript
- Pengenalan DOM pada Javascript
- Mengenal NodeJS
- Belajar Framework VueJS
Berikut adalah eksternal link referensi belajar javascript


